↓応援クリックよろしくお願いします↓
本稿では、Material-UI アイコンの使い方をご紹介します。Material-UIはReactのライブラリーでは、アイコンから、ボックス、メニューなどの様々なコンポーネントを揃えています。Material-UI Iconは細かな調整が効き、記述の仕方もReactのコンポーネントそのものなので、Reactのユーザーにとっては非常に使いやすいライブラリーです。
material-ui/core/iconsのインストール
npmコマンドを使って@material-ui/coreと@material-ui/iconsをインストールします。
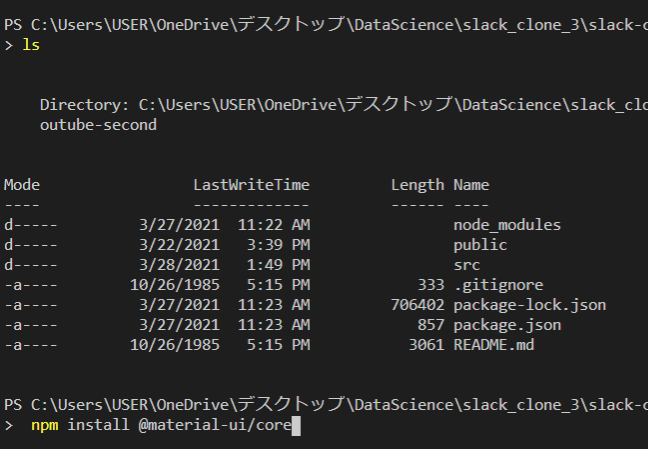
npm install @material-ui/core
npm install @material-ui/icons
過去の記事でもご紹介していますが、ライブラリーのインストールの場所はpackage.jsonとnode_modulesのあるフォルダです。

続いて、Material Iconsのホームページに行きます(URL:https://material-ui.com/components/material-icons/)。Material UIのトップページからも飛べるのですが、「Materials UI Icon」と検索する方がわかりやすいかもしれません。
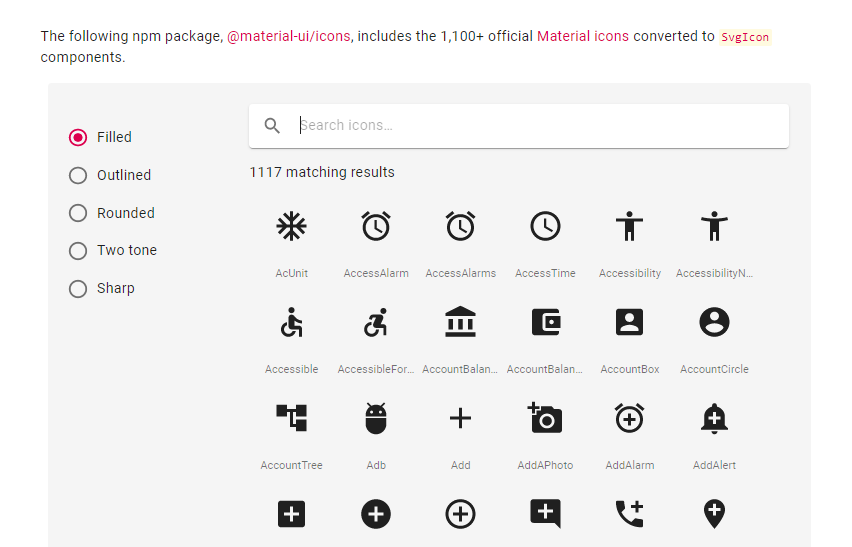
下記トップ画面の左側より、1つのアイコンのスタイルを選びます。Filledは色が塗りつぶされたアイコン、Outlinedは白抜きアイコン、Roundedは角の丸いアイコンです。Material UI Iconではもともと多くのアイコンの角は丸いので、Roundedを選ぶと少し形が変わったアイコンが出ることもあります。Two toneは白抜きの部分に色が付き、最後のSharpは角がシャープになります。
ここでは標準のFilledのままにし、続いて中央のサーチホックスからアイコンをキーワードで検索します。

個別のアイコンの使用方法
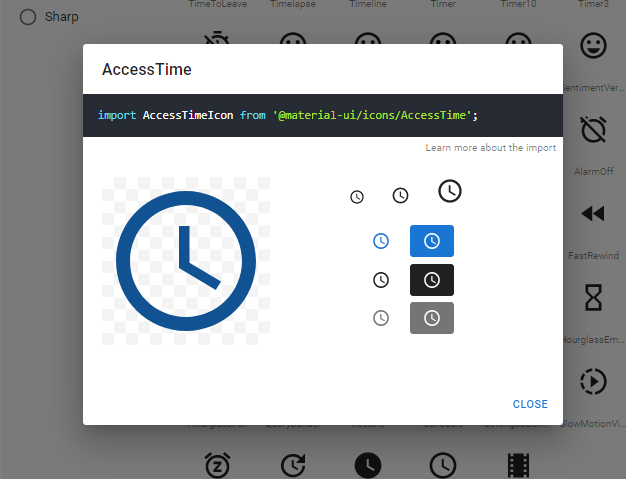
時計のマークのAccessTimeアイコンを使ってみます。AccessTimeアイコンは検索画面の最上段左から4番目に出ていますが、通常は検索して探しますのでここではTimeと検索します。検索結果の最後から2番目にAccessTimeがありますのでクリックします。

クリックすると次のようなポップアップが表示されるので、インポート文をコピーします。

コピーしたインポート文をReactのコンポーネントの上部に貼り付けたら、ReactのコンポーネントのようにAccessTimeIconをJSXの中で使うことができます。下記はHome.jsというコンポーネント内で、AccessTimeIconを表示させる例です。
import React from "react";
import AccessTimeIcon from '@material-ui/icons/AccessTime';
function Home() {
return (
< div className="home">
<AccessTimeIcon />
</ div>
);
}
export default Home;
複数のアイコンを多数インポートする場合は、次のように@material-ui/iconsからのインポートとして波括弧でまとめることもできます。なお、公式ドキュメントではこの方法も紹介されていますが、前述1行1行別々にインポートする方法が推奨されています。
import { AccessTimeIcon, AccessAlarmIcon } from '@material-ui/icons';
スタイル(CSS)の適用方法
Material-UI Iconは、画像ではなくSVG(のようなもの)ですので、大きさ、色、マージンなどを通常の外部スタイルシートを使ったCSSで変えることができます。ターゲティングの仕方は、Materil-UI Iconに共通のクラス名 MuiSvgIcon-root を使用するのが便利です。このクラス名はデフォルトで設定されるので、class名を付与する必要がありません。
.MuiSvgIcon-root {
color:blue;
}
外部スタイルシート以外の方法では、インラインで書く方法や例えばStyled ComponentsでCSSを適用することも可能です。上記の例と同じくインラインで色を青くする場合は次のように書きます。Material-UI Iconに、Styled ComponentsでCSSを適用する方法については私のこちらの記事の応用編3で詳しく解説しています。Material-UI Iconの規定CSSを上書きする方法もご紹介しています。
<AccessTimeIcon style={{ color: "blue" }} />
IconButtonを使ったクリック効果
下記2つのアイコンはいずれもMaterial-UI Iconで、左側が<ChatIcon/>、右側が<MoreVerIcon/>です。アイコンのままではクリック効果はありませんが、簡単に下記のようなクリック効果を加えることができます。

下記コードをご覧ください。3・4行目で2つのアイコンをインポートしていますが、別途2行目で、Material-ui/coreからIconButtonをインポートしています。このIconButtonコンポーネントでそれぞれのアイコンを包めば実装完了です。
import React from "react";
import { IconButton } from "@material-ui/core";
import ChatIcon from "@material-ui/icons/Chat";
import MoreVertIcon from "@material-ui/icons/MoreVert";
function Main() {
return (
< IconButton>
<ChatIcon />
</ IconButton>
< IconButton>
<MoreVertIcon />
</ IconButton>
);
}
export default Main;
今日も最後まで読んで頂きありがとうございました。