Tailwind CSSはCSSを効率よく書くためのライブラリーで、とくにモバイルとPCのレスポンシブなデザインを作るときに威力を発揮します。2021年12月にリリースされたv3.0からは使い勝手も大きく向上しました。カラーパレット、ボックスシャドーなどの所定のテーマも備えつつ、大きさであればピクセル指定、色であればRGB又はHex指定で完全なカスタムも可能です。よってbootstrapのようなCSSを書かずカスタムの余地がほぼないライブラリーとはアプローチが根本的に異なります。v3.0からは初期設定も簡素化されました。本稿ではTailwind CSSの設定、実装方法(使い方)の例について詳しく解説いたします。
本稿ではReact(Next.js)を前提とした使用方法を解説しますが、Tailwind CSSはプレーンのhtmlファイル上でも動きます。プレーンなhtmlファイル上でTailwind CSSを使う場合は本稿のclassNameの部分を単にclassとしてください。htmlファイルでTailwindを動かすための簡単な設定(CDN)については本稿の最後をご覧ください。
Tailwind CSSの主な特徴:
- レスポンシブに強い
- 効率よくCSSを書ける
- 便利なテーマを備えるも、JITにより完全なカスタマイズが可能
- ダークモードの設定が容易
- 本番環境用のビルド時に不要なCSSが削ぎ落される(軽い)
- ReactでもVueでも動く
Tailwind CSSの主な欠点:
初期設定が煩雑⇒ Tailwind CSS v3より簡素化- 独特の記述方法に慣れる必要がある(慣れると通常のCSSより速く書ける)
- クラスが多数並ぶとJSXがやや読みにくい
Next.jsでの初期設定
本章ではNext.jsでの初期設定をご紹介します。ReactでTailwind CSSを使用される方は、この章を飛ばして「Reactでの初期設定」の章からご覧ください。
Tailwind CSSのインストール – Next.js13以降
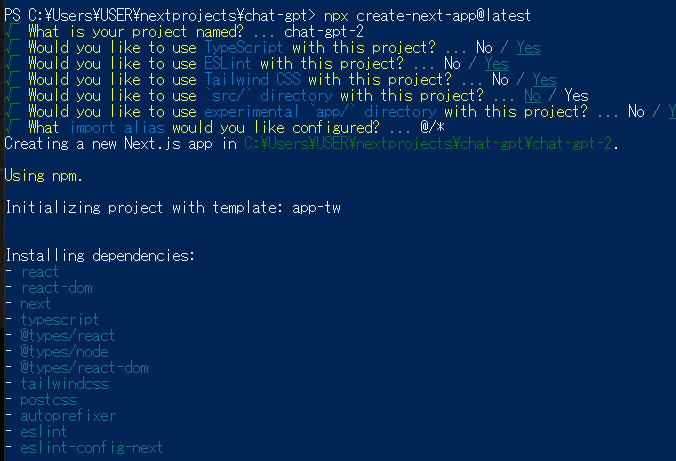
Next.js13がリリースされている2023年4月現在は、npx-create-next-app@latestにてnext jsのプロジェクトを立ち上げると、”Would you like to use Tailwind CSS with this project?”と聞かれますので、Yesを選択するだけでTailwind CSSが使えます。下記はWindows PowerShellの画面で、上から3番目にTailwind CSSです。PowerShellの画面ではNoがハイライトされていてわかりにくいのですが、Yesを選ぶにはYesに下線が引いてある状態:No / Yes とします。

Tailwind CSSのインストール – Next.js12以前 Tailwind v2以前
2023年4月現在では、このコマンドを使うことはほとんどないと思いますが、vercel/next.js公式github内のexamples/with-tailwindcssに記載された方法でTailwindv2をインストールできます。ローカル開発環境に、新しいプロジェクトフォルダを作った後、ターミナルにてnpm installの場合は下記の上段、yarnを使用される方は下記の下段のコマンドを打ちます。”with-tailwindcss-app”の部分はプロジェクトの名称ですので、任意の名称に書き換えてください。
npx create-next-app
--example with-tailwindcss with-tailwindcss-app
yarn create next-app --example with-tailwindcss with-tailwindcss-app
なお、既存のプロジェクトにTailwind CSSを加える場合は上記の方法は使えませんので、Tailwind CSS v2又はv3公式の方法によってください。
Reactでの初期設定
Tailwind CSSのインストール
Reactの場合は、Tailwind CSS v3の公式ページに記載の方法によります。Next.jsで使用する場合より初期設定が多いように見えますが、v2の頃と比べると大幅に簡素化されています。npx create-react-appコマンドでreactのプロジェクトを作成した後に、下記の2行を実行します。1行目ではTailwind CSS本体と関連する必要なライブラリー(postcss, autoprefixer)のインストールを、2行目でtailwind.config.jsファイルの作成をしています。1行目の -DはDevelopment(開発環境用ライブラリー)の略です。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
tailwind.config.jsへのpathの追加
Tailwind CSSを使用するフォルダへのパスをconfig.jsファイルに記述します。下記は公式ホームページにもある例で、pagesフォルダとcomponentsフォルダへのパスを設定しています。同様の書き方で他のフォルダも追加可能です。
Reactの場合:
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Next.jsの場合(examples/with-tailwindcssを使えば、勝手に作ってくれる):
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
ReactとNext.jsで共通の初期設定
不要なCSSの削除設定(purge)
本セクション「不要なCSSの削除設定(purge)」の説明はTailwind CSS v2の設定です。v3ではpurgeの設定は不要になりました(前述、tailwind.config.jsのcontentの設定で十分)。詳細は公式サイトをご覧ください。また、purgeは本番環境用の設定ですので、開発時は後回しにすることができます。次節「Tailwind.cssのインポート」以降の説明はv3に対応しています。
冒頭でTailwind CSSの特徴的な機能の一つとして、ビルドの過程で不要なCSSが削ぎ落される機能をご紹介しました。この機能を有効とするため、コンフィグレーションファイル(tailwind.config.js)内で、CSSが記述される可能性のあるファイルを全て指定します(正規表現を使用)。下記、公式ドキュメントにある例で、purgeの部分で指定します。この設定は、本稿でご紹介したvercel/next.js公式のいインストール方法でもしてくれないので自分でする必要があります。
module.exports = {
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
**はフォルダパスだけで使用する正規表現で、この例ではpagesの直下又はそのサブディレクトリーにあるファイルを全て指定できます。*はファイル名に使用する正規表現で任意の文字列を意味します。よって公式ドキュメントの例では、pagesフォルダとcomponentsフォルダ内の全てのファイル(コンポーネント)が対象になります。
公式ドキュメントの例のように、pagesフォルダ内にURLパスを割り当てられるページコンポーネントを置き、componentフォルダ内にはURLの割り当てを受けない純粋なコンポーネントを置くことは多いと思います。もちろん、tailwind.config.jsのpurge:[]の部分で他のフォルダを指定することもできます。
なお、pagesとcomponents以外のフォルダでTailwindを使用する場合は、前述のcontent:の部分をパスも追加設定する必要がありますのでご注意ください(Next.jsとReact共有)。
Tailwind.cssをインポート
続いて、Tailwind.cssをインポートをします。Reactの場合はindex.cssの内容を全て削除し、次の3行に置き換えます。Next.jsの場合はglobals.cssで同じことをしますが、本稿でご紹介したvercel/next.js公式のいインストール方法を使えばこの設定もしてくれます。またそれぞれがindex.js(Reactの場合)又は_app.js(Next.jsの場合)でインポートされていることも確認します。
@tailwind base;
@tailwind components;
@tailwind utilities;
続いて、公式ドキュメントには記載がありませんが、余計なCSSを消したいのでReactの場合はApp.cssの内容を全て削除します。Next.jsの場合はHome.module.cssの内容を全て削除します。あるいはファイルごと削除します。ここまで来たら、サーバをrestartします。Reactの場合はnpm start、Next.jsの場合はnpm run devです。
VS Codeの拡張機能のインストール
Tailwindcssを記述するときは、kiteやtabnine等のオートコンプリートでは入力補完してくれないので、専用の拡張機能”Tailwind CSS IntelliSense”をインストールします。オートコンプリートの他、クラス名にカーソルを合わせたときに実際のCSSを画面上に表示する機能もあります(後述)。インストール後も、補完機能が動かない場合kiteやtabnineをdisable(無効化)します。

Tailwind JIT
Tailwind JITは、2021年に追加された画期的な逐次コンフィギュレーション機能です。Just-In-Time(JIT)登場以前のTailwindでは、既定のカラーパレットやpaddingの幅しか使えず、所定の値以外の色やピクセル値を使いたい場合はコンフィギュレーションファイルで、いちいち追加指定する必要がありました。また、余計なCSSを削ぎ落すpurge機能はビルドを経て本番環境CSSを軽くしますが、開発段階では何もしてくれないので、開発環境のCSSが肥大化する問題がありました。
Tailwind JITを使うと、コンフィギュレーションファイルに追加せずとも、JSX内で任意の値や色が使えるようになり、かつ、都度最適化してくれるので開発環境が軽量化されます。
2021年11月以前のTailwind CSS v2まで、JITはTaiwindの標準機能ではなく、追加のインストールを必要としましたが、2021年12月に登場したTailwind CSS v3により標準化されました。Tailwind CSS v3の方は、以下の設定不要ですので読み飛ばし、次節「Tailwind CSSの実装方法」をご覧ください。
Tailwind CSS v2、React、JITの組み合わせが動作が不安定なので、v2でJITを使いたい方はNext.jsでの使用をお勧めいたします。Next.js一般の使い方は私のこちらの記事でも簡単に解説しています。
npm install -D @tailwindcss/jit tailwindcss postcss autoprefixer
Tailwind JITのインストール後、postcss.config.jsを書きに書き換え、tailwind.config.jsにmode:”jit”を追記します。Next.jsとReactで共通です。後者tailwind.config.jsへの追記は、Tailwind CSSの公式ブログには記載があるのですが、JITのgithubに記載がなかったのでgithubしか見ていなかった私はここでかなり苦労しました。(注意:JITが標準搭載されたv3では、mode: ‘jit’の設定も不要です。)
module.exports = {
plugins: {
'@tailwindcss/jit': {},
autoprefixer: {},
},
};
module.exports = {
mode: 'jit',
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
darkMode: false,
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
以上で初期設定が完了です。続いてTailwind CSSの実際の使い方をご紹介しますが、ここではよく使う主要なものだけを紹介します。もっと知りたい方は、最後にご紹介するTailwind CSSのudemyの講座、または、Tailwindの公式ドキュメントをご覧ください。
Tailwind CSSの実装方法
PaddingとMargin
始めにpaddingとmarginを例にTailwind CSSの記述の仕方をご紹介します。paddingとmarginは規定値で使う方法と、JITを利用してカスタムで値を入れる方法があります。
paddingの主な規定クラス名と対応するpaddingの値は下記の通りです。marginの場合はクラス名のpの部分がmになるだけです。実際にはもっと多いです(公式ドキュメント要確認)。
| Class | Propeties |
| p-0 | padding: 0px; |
| p-1 | padding: 0.25rem; |
| p-2 | padding: 0.5rem; |
| p-3 | padding: 0.75rem; |
| p-4 | padding: 1rem; |
| p-5 | padding: 1.25rem; |
| p-10 | padding: 2.5rem; |
| p-20 | padding: 5rem; |
また、paddingをright, left, top, bottomに分けて記載する場合は次のように記載します。幅は全て0.25remの「1」として記載しています。とくに、padding-topとpadding-bottomをまとめたpy-[ ]と、padding-leftとpadding-rightをまとめたpx-[ ]が便利です。
| Class | Propeties |
| py-1 | padding-top: 0.25rem; padding-bottom: 0.25rem; |
| px-1 | padding-left: 0.25rem; padding-right: 0.25rem; |
| pt-1 | padding-top: 0.25rem; |
| pb-1 | padding-bottom: 0.72rem; |
| pr-1 | padding-right: 0.25rem; |
| pl-1 | padding-left:0.25rem; |
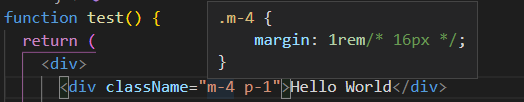
クラス名が付与されていることからもわかる通り、これらを直接クラス名としてJSXの中に記述できます。例えば、divタグに1remのmargin(m-4)と0.25remのpadding(p-1)を設定する場合は次のように記載します。classNameとした部分はclassでも動きます。
< div className="m-4 p-1">Hello World</ div>
Tailwind CSS IntelliSenseのインストールされたVS CodeではTailwind CSSのクラス名にカーソルを合わせると、次のように実際に適用されるCSSが表示されます(m-4の例)。

margin 13pxやpadding 7pxなど、規定値にはない値を設定する場合は、下記のように鍵括弧で値を記述します(JITの機能)。
< div className="m-[13px] p-[7px]" >Hello World</ div>
Space Between
paddingとmarginによく似て異なる機能にSpace Betweenがあります。親要素にSpace Betweenを設定することで、子要素が水平に並ぶ場合には、一番左側(右側)の要素の左側(右側)にはmarginを設けず、要素の間にだけmarginを設定できます。同様に、子要素が縦に並ぶ場合には最上段(最下段)の上(下)にはmarginを設けずに、子要素の間にだけmarginを設定できます。これをCSSだけで実現しようとするとやや面倒で、この機能だけでもTailWind CSSを使う価値があります。
Space Between – 水平方向に並ぶ子要素
| Class | Propeties |
| space-x-0.5 | margin-left: 0.125rem;(左端の子要素を除く、以下同じ) |
| space-x-1 | margin-left: 0.25rem; |
| space-x-1.5 | margin-left: 0.375rem; |
| space-x-2 | margin-left: 0.5rem; |
| space-x-3 | margin-left: 0.75rem; |
| space-x-4 | margin-left: 1rem; |
Space Between – 垂直方向に並ぶ子要素
| Class | Propeties |
| space-y-0.5 | margin-top: 0.125rem;(最上段の子要素を除く、以下同じ) |
| space-y-1 | margin-top: 0.25rem; |
| space-y-1.5 | margin-top: 0.375rem; |
| space-y-2 | margin-top: 0.5rem; |
| space-y-3 | margin-top: 0.75rem; |
| space-y-4 | margin-top: 1rem; |
space-x-[数値]の数値の部分は、実際にはもっと多く数値があります。また、space-x-[数値]、space-y-[数値]の代わりにgap-[数値]とすることで水平方向にも垂直方向にも同じ間隔を空けることができます。
Background Color
Tailwind CSSは全てのCSSに対応しているので、事例をあげるときりがないのですが、続いてBackground Color(背景色)を紹介します。Tailwind CSSでは下記のようにblueやgreenなどの代表的な色に対して数字を付けることでグラデーションの付いたカラーパレットが使用できます。数字は50の次は100、以降100刻みで900まであります。

indigoを例にクラス名とRGBを並べると次のようになります。A(opacity)の1は不要ですが、Tailwind CSSでは1が挿入されます。
| Class | Propeties | |
| bg-indigo-50 | background-color: rgba(238,242,255,1); | |
| bg-indigo-100 | background-color: rgba(224, 231, 255,1); | |
| bg-indigo-200 | background-color: rgba(199,210,254,1); | |
| bg-indigo-300 | background-color: rgba(165,180,252,1); | |
| bg-indigo-400 | background-color: rgba(129,140,248,1); | |
| bg-indigo-500 | background-color: rgba(99,102,241,1); | |
| bg-indigo-600 | background-color: rgba(79,70,229,1); | |
| bg-indigo-700 | background-color: rgba(67,56,202,1); | |
| bg-indigo-800 | background-color: rgba(55,48,163,1); | |
| bg-indigo-900 | background-color: rgba(49,46,129,1); |
JSX内での書き方はmargin paddingの例と同じです。
< div className="m-4 p-1 bg-indigo-300" >Hello World</ div>
任意の大きさを使用する場合は、px値を入力、任意の色を使う場合は、HEX値(下記では上段)、又はRGB(下記では下段)で鍵括弧の内側に書きます。JSXはやや読みにくくなりますが、別のCSSファイルにbackgroundcolorと書く場合と比較すると、クラス名に直接二文字bgとするだけなので、ずっと早くCSSを書けます。
< div className="m-[13px] p-[7px] bg-[#1da1f1]" >Hello World</ div>
< div className="m-[13px] p-[7px] bg-[rgb(255,0,0)]" >Hello World</ div>
Text Color, Border Color
Text ColorとBorder Colorの設定方法は、Background Colorと同一です。先ほどの例で、”bg-“の部分を”text-“とすればText Colorになり、”bg-“の部分を”border-“とすればBorder Colorになります。ただ、Border Colorの場合は、そもそもBorderを設定するcssのborderも必要です。
< div className="text-indigo-500" >Hello World</ div>
< div className="border border-indigo-500" >Hello World</ div>
Flexbox
flexboxの主なクラス名と対応するCSSは次の通りです。flexboxもTailwindで書くとシンプルです。
| Class | Propeties |
| flex | display: flex; |
| flex-col | flex-direction: column; |
| justify-center | justify-content: center; |
| justify-between | justify-content: space-between; |
| items-center | align-items: center; |
| flex-1 | flex: 1 1 0%; |
| gap-x-3 | column-gap: 0.75rem; |
flex-0.5やflex-0.3は、flex-[0.5]、flex-[0.3]としても動かないので、コンフィギュレーションファイルで設定する必要があります。先ほどの設定でmodeやpurgeを設定したtailwind.config.jsファイルのtheme内に追加します。
公式ドキュメントにある通り1, auto, initial, noneの4つは規定値ですが、もともとのtailwind.config.cssには記載はありません。ここに0.3や0.5などのカスタムのクラス名を加えると、4つの規定値は無効化されてしまうので、4つを残したい場合は下記のように明示的に書く必要があります。あるいはthemeの中に直接記述するのではなく、theme内のextendに記述することで、既存の設定を無効化させずに追加設定が可能です。
module.exports = {
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
flex: {
0.5: "0.5",
0.3: "0.3"
1: "1 1 0%"
auto: "1 1 auto"
initial: "0 1 auto"
none: "none"
},
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
クラス名の書き方は、margin padding と同じなので省略します。
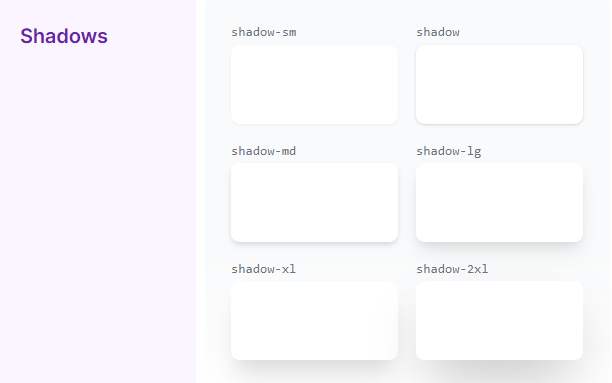
Box Shadow
box-shadowのCSSを何も見ずに書ける人はあまり多くないと思います。私も毎回ネットで検索してコピペしてから微調整をしてbox-shadowを作ります。Tailwind CSSでは便利な6つのクラスを用意してくれています。

ここまで読んで頂いた方はもう上記の画像を見ただけで使い方はわかると思います。CSSの内容などの詳細についてはこちらの公式ドキュメントをご覧ください。
応用編 – カスタムクラスの作成
index.css(Reactの場合)又はglobals.css(Nextの場合)に追加の記述をすることで、Tailwindでもカスタムクラス(コンポーネント)の作成、すなわち複数CSSをまとめた本来のクラスの使い方が可能です。下記の例ではhoverbuttonというクラスに8つのTailwindのCSS(h-5からhover:scale-125まで)を設定し、マウスのホバー効果を詳細に設定しています。
Directives(ディレクティブ)と呼ばれる方法を使います。具体的には下記の通りです。@layer componentsに続く波括弧の中にクラス名を書き、クラス名に続く波括弧の中に具体的にTailwindのCSSを並べます。並べるTailwindのCSSの冒頭に@applyを書きます。@layer componentsの部分は@layer baseと書く方法、または、@layer utilitiesと書く方法もあります。@layer baseが最もグローバルな設定で最初に適用され、続いて@layer components、最後に@layer utilitesが適用されます。また、本事例ではTailwindのCSSを書いていますが、Directivesでは通常のcssをそのまま書くこともできます。
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.hoverbutton {
@apply h-5 w-5 transform cursor-pointer transition duration-100 ease-out hover:scale-125;
}
}
Directivesを使わずに、下記のように記述することできます。この記法の場合には通常のcssを書くことができません。
.hoverbutton {
@apply h-5 w-5 transform cursor-pointer transition duration-100 ease-out hover:scale-125;
}
カスタムクラスの使い方は通常のTailwind CSSと同様に、className=”カスタムクラス名”で可能です。下記はTailwind公式アイコンのheroiconsからインポートしたアイコンに、上記で設定したカスタムクラスのほhoverbuttonを設定した例です。なお、heroiconsを使うには別途npm installを要します。
import { RewindIcon, SwitchHorizontalIcon } from '@heroicons/react/solid';
function Center() {
return (
< div>
< SwitchHorizontalIcon className="hoverbutton" />
< RewindIcon className="hoverbutton" />
</ div>
);
};
export default Center;
応用編 – プラグインの追加
前のセクションで代表的なTailwind CSSの規定クラスを紹介しましたが、pluginを追加することでこれらを増やすことができます。プラグインにはTailwind CSS公式のものとサードパーティー製のものがありますが、インストールの仕方と使い方は同じです。例えば、overflow(要素のはみ出し)をscroll(スクロール)に設定したときに、スクロールバーの機能を維持したたま、表示を消したいことがあると思います。この場合は、tailwind-scrollbar-hideというサードパーティープラグイン(2021年12月リリース)を追加することで簡単に実装できます。以下、tailwind-scrollbar-hideを例にプラグインの追加方法をご紹介します。なお、プラグインには追加インストールが不要な公式プラグインと、本件のように追加インストールを要する非公式プラグインがありますが、インストールの有無を除くと設定は両者で共通です。まずはnpmを使ってインポートします。npmの方は上段、yarnの方は下段です。こちらのgithub repositoryでも確認できます。
npm install tailwind-scrollbar-hide
yarn add tailwind-scrollbar-hide
次にtailwind.config.jsのpluginsの部分に今インストールしたプラグインを追加します。plugins:に続く角括弧の中に、require(’パッケージ名’)を記述します。
module.exports = {
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [
require('tailwind-scrollbar-hide'),
],
}
プラグインの設定は以上です。CSSの追加は、他のTailwind CSSと同様、固有のクラス名を追加することで可能です。本件の場合は、下記のように”scrollbar-hide”と記述します。セットになることが多いh-screenとoverflow-y-scrollも併せて書いてあります。
< div className="h-screen overflow-y-scroll scrollbar-hide" ></ div>
daisyUI
daisyUIも有名なTailwindのプラグインで、Material UIやSemantec UIに似たUIを提供してくれます。tailwind-scrollbar-hideと同様にnpm iでインストールした後、tailwind.config.jsのpluginsへの追加で使用可能です。
tailwindcomponents
tailwindcomponentsもプラグインではないですが、tailwindで作成された様々なUIやコンポーネントのコードが共有されているコミュニティーです。
Tailwind CSSによるレスポンシブなサイトの作り方
本稿の最後にTailwind CSSを使ったレスポンシブなサイトの作り方を簡単にご紹介します。レスポンシブなサイトを作る場合、画面サイズの大きいPCのデザインをCSSに記述し、平行してあるいは後から画面サイズを閾値として、モバイル用のCSSを加えることが多いと思います。
Tailwind CSSはレスポンシブな記述が容易なので、容易にこの関係を逆にできます。記法上も、最も小さい画面サイズから始まり閾値を設定した場合は同閾値を超えると大きい画面のデザインに移行する構造をしています。
規定では5つの閾値が設定されています。これ以外を使うことはあまりないと思います。
| Breakpoint | 閾値 @media (min-width: [ ]px) {} |
| sm | 640px |
| md | 768px |
| lg | 1024px |
| xl | 1280px |
| 2xl | 1536px |
flexboxを例に、640px以下の幅では子要素を縦に並べ(flex-col)、画面の幅がsmの640pxを超えたら子要素を横に並べる(flex-row)場合は次のように書きます。
< div className="flex flex-col sm:flex-row" ></ div>
対象のcssが複数ある場合も、それぞれの頭にsm:を付けるだけです。text-centerはtext-align: center, text-leftはtext-align: leftです。
< div className="flex flex-col text-center sm:flex-row sm:text-left" ></ div>
もう一つテキストサイズを3段階で調整する例をご紹介します。上記の例と同様に一番左側に最も画面サイズが小さい場合のcssを設定します(デフォルト値)。中間にmdの閾値を挟み、右にxlの閾値を設定します。テキストサイズはそれぞれ、text-sm(0.875rem 14px), text-lg(1.125rem 18px), text-2xl(1.5rem 24px)としました。
< div className="text-sm md:text-lg xl:text-2xl" ></ div>
プレーンなhtmlファイルでTailwind CSSを使う方法
htmlファイルのheadタグ内に下記のscriptタグを追加する(コピペする)だけで使えます。
<script src="https://cdn.tailwindcss.com"></script>
Tailwind CSSが学べる講座
下記講座は私がTailwind CSSを学んだ英語のコースです(日本語にはいいコースなし)。By Building Projectsとある通り、基本的な文法を学んだ後に、実際にサイトを作って学びます。作成するサイトはこちらのgithubの中下段のlive demoのところをクリックすると全て(11サイト)見ることができる他、私の自己紹介のポートフォリオの下段でも一部オリジナルの改良を加えて掲載しています。
本コースは12,000人以上の受講者が学び、レーティングは4.7の評価を得ています(udemyのTailwind CSSのコースでは最も人気)。講師の方はBrad Traversyというフルスタックのエンジニア講師の方で、youtubeでは200万人以上に登録者を持つ人気講師です。プロジェクトの前には一つ一つのcssを丁寧に演習するTailwind Fundamentalsのコースもありますので、基礎からしっかり学ぶことができます。
値段は定価が日本円で8,800円(2023年3月6日現在)ですが、udemyは時々セールがあります。急ぎでなければ、セールのタイミングで購入されるのがいいと思います。下記画像をクリックして8,800円より安ければセール中です。

今日も最後まで読んで頂きありがとうございました。